Flutter
[Flutter] Validation
에릭 Kim
2022. 6. 28. 22:31
반응형
서비스에 회원가입을 할 때 이메일과 비밀번호를 활용하여 가입을 하는 경우가 많은데, 정해진 양식에 따라 회원가입 절차를 진행하기 위한 Validation에 대해서 알아보겠습니다 !!
설치
1. 먼저 yaml 파일에 email_validator 패키지를 추가해줍니다.
dependencies:
email_validator: '^1.0.6'2. pub get 버튼으로 패키지를 설치해줍니다.
3. 사용하고자 하는 dart 파일에 설치한 패키지를 import 해줍니다.
import 'package:email_validator/email_validator.dart';
사용
1. validation을 확인하기 위한 form 상태를 저장할 변수를 만들어줍니다.
2. 이메일과 비밀번호를 입력받을 변수를 String으로 만들어줍니다.
final _formKey = GlobalKey<FormState>();
String userEmail = '';
String userPassword = '';
3. validation 메소드를 만들어주는데 만약 formkey의 현재 상태가 인증된 상태이면 "Validated"를, 아닌 상태라면 "Not Validated"를 콘솔에 출력해줍니다.
void validation() {
if (_formKey.currentState!.validate()) {
print("Validated");
} else {
print("Not Validated");
}
}
4. TextFormField에 validator, onSaved, onChanged 추가
TextFormField를 사용하여 사용자 입력값을 받을 수 있습니다.
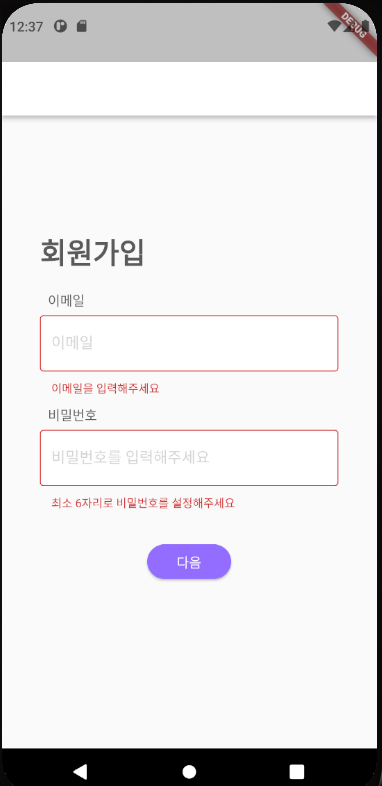
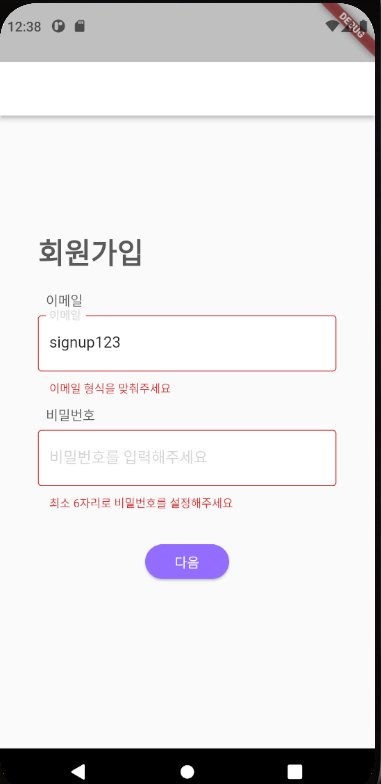
- validator(): validator(value)로 전달하는 value값의 조건을 확인할 수 있습니다. 여기서 value가 비어 있으면 '이메일을 입력해주세요' 메세지가 리턴되고, value가 이메일 형식에 맞지 않으면 '이메일 형식에 맞춰주세요' 메세지가 리턴됩니다.
- onSaved(): 입력된 값을 저장하는 함수입니다. 비동기처리를 하여 최종적으로 입력이 완료 되었을 때 State를 변경하여 값을 저장해줍니다.
- onChanged(): 입력된 값의 변경을 보여주는 함수 입니다. 사용자의 입력값이 바뀔 때마다 변경 사항으로 State를 변경하여 값을 저장합니다.
TextFormField(
validator: (value) {
if (value!.isEmpty) {
// 이메일 입력란이 비어있으면 '이메일을 입력해주세요' 리턴
return "이메일을 입력해주세요";
} else if (!EmailValidator.validate(value.toString())) {
// 입력값이 이메일 형식에 맞지 않으면 '이메일 형식을 맞춰주세요를 리턴
return "이메일 형식을 맞춰주세요";
} else {
return null;
}
},
onSaved: (value) async {
userEmail = value!;
},
onChanged: (value) {
userEmail = value;
},
비밀번호의 validation도 같은 맥락입니다 !
TextFormField(
validator: (value) {
if (value!.isEmpty || value.length < 6) {
// 비밀번호 입력란이 비어 있거나, 비밀번호가 설정해둔 자릿수 미만이면, '최소 6자리로 비밀번호를 설정해주세요' 리턴
return "최소 6자리로 비밀번호를 설정해주세요";
} else {
return null;
}
},
onSaved: (value) {
userPassword = value!;
},
onChanged: (value) {
userPassword = value;
},
5. 이메일과 비밀번호가 제대로 입력되었다면 설정해둔 페이지로 넘어가게 됩니다
RaisedButton(
child: const Text('다음'),
textColor: Colors.white,
color: Color(0xff936DFF),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
onPressed: () async {
// _tryValidation();
validation();
print(userEmail);
print(userPassword);
if (userEmail != '' && userPassword != '') {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => (homePage())),
);
} else {}
}),
전체 소스코드
import 'package:flutter/material.dart';
import 'package:email_validator/email_validator.dart';
import '../home.dart';
class RegisterPage extends StatefulWidget {
const RegisterPage({Key? key}) : super(key: key);
@override
State<RegisterPage> createState() => _RegisterPageState();
}
class _RegisterPageState extends State<RegisterPage> {
// bool isSignupscreen = true;
final _formKey = GlobalKey<FormState>();
String userEmail = '';
String userPassword = '';
void validation() {
if (_formKey.currentState!.validate()) {
print("Validated");
} else {
print("Not Validated");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
foregroundColor: const Color(0xffb936DFF),
backgroundColor: Colors.white,
leading: IconButton(
onPressed: () {
Navigator.pop(context); //뒤로가기
},
icon: Icon(
Icons.arrow_back,
color: Colors.white,
)),
),
body: Padding(
padding: EdgeInsets.fromLTRB(40.0, 120.0, 40.0, 0.0),
child: SingleChildScrollView(
child: Form(
key: _formKey,
child: Column(
children: <Widget>[
const Text(
'회원가입 ',
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
color: Color(0xff5A5A5A)),
),
const SizedBox(
height: 20.0,
),
Container(
padding: EdgeInsets.only(left: 8),
height: 20.0,
child: const Text(
'이메일 ',
style: TextStyle(color: const Color(0xffb5A5A5A)),
),
),
const SizedBox(
height: 6.0,
),
Column(
children: [
//이메일 입력
TextFormField(
validator: (value) {
if (value!.isEmpty) {
// 이메일 입력란이 비어있으면 '이메일을 입력해주세요' 리턴
return "이메일을 입력해주세요";
} else if (!EmailValidator.validate(value.toString())) {
// 입력값이 이메일 형식에 맞지 않으면 '이메일 형식을 맞춰주세요를 리턴
return "이메일 형식을 맞춰주세요";
} else {
return null;
}
},
onSaved: (value) async {
userEmail = value!;
},
onChanged: (value) {
userEmail = value;
},
decoration: const InputDecoration(
border: OutlineInputBorder(
borderSide: BorderSide(
width: 1, color: const Color(0xffbD5D5D5)),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 1, color: const Color(0xffb936DFF)),
),
filled: true,
fillColor: Colors.white,
labelText: '이메일',
labelStyle: TextStyle(color: const Color(0xffD5D5D5))),
// onChanged: (value){
// userEmail = value;
// },
),
],
),
const SizedBox(
height: 10.0,
),
Container(
padding: EdgeInsets.only(left: 8),
height: 20.0,
child: const Text(
'비밀번호 ',
style: TextStyle(color: const Color(0xffb5A5A5A)),
),
),
const SizedBox(
height: 6.0,
),
//비밀번호 입력
TextFormField(
validator: (value) {
if (value!.isEmpty || value.length < 6) {
// 비밀번호 입력란이 비어 있거나, 비밀번호가 설정해둔 자릿수 미만이면, '최소 6자리로 비밀번호를 설정해주세요' 리턴
return "최소 6자리로 비밀번호를 설정해주세요";
} else {
return null;
}
},
onSaved: (value) {
userPassword = value!;
},
onChanged: (value) {
userPassword = value;
},
obscureText: true,
decoration: const InputDecoration(
border: OutlineInputBorder(
borderSide:
BorderSide(width: 1, color: const Color(0xffbD5D5D5)),
),
focusedBorder: OutlineInputBorder(
borderSide:
BorderSide(width: 1, color: const Color(0xffb936DFF)),
),
filled: true,
fillColor: Colors.white,
labelText: '비밀번호를 입력해주세요',
labelStyle: TextStyle(color: const Color(0xffD5D5D5))),
),
//확인 버튼
SizedBox(
height: 30,
),
RaisedButton(
child: const Text('다음'),
textColor: Colors.white,
color: Color(0xff936DFF),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
onPressed: () async {
// _tryValidation();
validation();
print(userEmail);
print(userPassword);
if (userEmail != '' && userPassword != '') {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => (homePage())),
);
} else {}
}),
],
),
)),
),
);
}
}

반응형